Line Bot SDK 提供了許多 API 讓設計可與使用者、互動其中最常使用的就是收到使用者訊息之後, 會回應使用者傳的訊息; 當使用者傳訊息給Line Bot 時, 會觸發MessageEvent 事件,以下範例為Line Bot 收到使用者傳的的文字訊息
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
mtext = event.message.text
if mtext == 傳送文字一:
處理文字一
if mtext == 傳送文字二:
處理文字二
#繼續接著寫...
回傳文字訊息(reply-message) 的種類有 Text (文字), Image (圖片), Location (位置), Sticker (貼圖), Audio (聲音), Video (影片), Template (樣板)
以下為回傳文字訊息的程式
message = TextSendMessage( #訊息變數 = 訊息命令
text = LineBot回傳的文字訊息內容 # 參數1 = 值1
)
line_bot_api.reply_message(event.reply_token, message) #message 是訊息變數/ 訊息種類
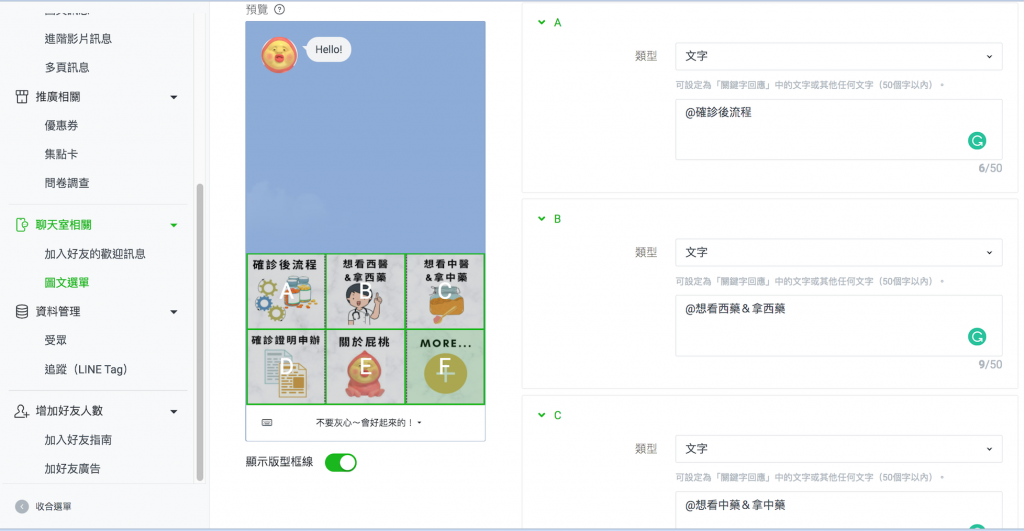
參考Day 9: Line Bot 圖文選單 & 互動功能 進入 Line Official Account Manager 點選 “圖文選單” > 編輯 > 在內容設定的動作欄位, 選擇文字(也可選擇你想要的訊息類型) , 通常有圖文選單傳送的文字會在前面,加上一個特殊資源做為區別於使用者自行輸入的文字作為區分,此處範例在船上文字前會加上 “@” (如下圖所示)
地端的連線過程, 之前有寫過可以參見Day 8 Line Bot 串接與連線
請新建立一個 .py檔 在 ~/PycharmProjects/linebot 的專案資料夾內, 並取名為“linebotFunc1.py” 代碼修改模板可參見 Day 8 Line Bot 串接與連線 使用Flask建立網站 > linebotTest1.py 作為更改的模板~
更改程式碼 第7行, 增加以下訊息:
TextSendMessage, ImageSendMessage, StickerSendMessage,
LocationSendMessage, QuickReply, QuickReplyButton, MessageAction
在第24行, 增加以下訊息:
mtext = event.message.text
if mtext =='@確診後流程':
try:
message = TextSendMessage(
text = "確診後該怎麼辦? (SOP圖示)"
)
line_bot_api.reply_message(event.reply_token, message)
except:
line_bot_api.reply_message(event.reply_token,
TextSendMessage(text= "Sorry 屁桃故障囉!"))
完整 linebotTest1.py 代碼如下:
from flask import Flask
app = Flask(__name__)
from flask import Flask, request, abort
from linebot import LineBotApi, WebhookHandler
from linebot.exceptions import InvalidSignatureError
from linebot.models import MessageEvent, TextMessage,TextSendMessage, ImageSendMessage, StickerSendMessage,LocationSendMessage, QuickReply, QuickReplyButton, MessageAction
line_bot_api = LineBotApi('ZuqEf8yqUPeYP0Ekr9Q3tiv0fy5MVa7MUa9m/BuM9e1M3VBHRBEUjdSIz+Fesg+lzzqz05VbZTasXaWpDwcc3sJi10gft4S9cSMHDQ79jAum51T3qUPwrRzLIiugzovRQceNJ4ro67sVmtihY9lUUAdB04t89/1O/w1cDnyilFU=')
handler = WebhookHandler('3b121dfe3eadcd614bd6bd10cb18f0ca')
@app.route("/callback", methods=['POST'])
def callback():
signature = request.headers['X-Line-Signature']
body = request.get_data(as_text=True)
try:
handler.handle(body, signature)
except InvalidSignatureError:
abort(400)
return 'OK'
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
mtext = event.message.text
if mtext =='@確診後流程':
try:
message = TextSendMessage(
text = "確診後該怎麼辦? (SOP圖示)"
)
line_bot_api.reply_message(event.reply_token, message)
except:
line_bot_api.reply_message(event.reply_token,
TextSendMessage(text= 'Sorry 屁桃故障囉!'))
if __name__ == '__main__':
app.run()
過程請參見 Day 8 Line Bot 串接與連線
終於完成拉! 程式真的要小心打... 圖文選單傳出的中文字型和格式也要和程式碼相同, 不然就會像我一樣卡了一個晚上找不到錯誤, 都是200 ok 結果是程式碼圖文傳出的中文字格式有誤... 但肉眼看不出來啊, 建議複製貼上line 自動傳出的中文, 不要向我一樣自己打中文字debug花了好多寫文章的時間 ![]()
自己練習動手做的結果如下圖~![]()

